
Passmonic
Visual identity / UI design
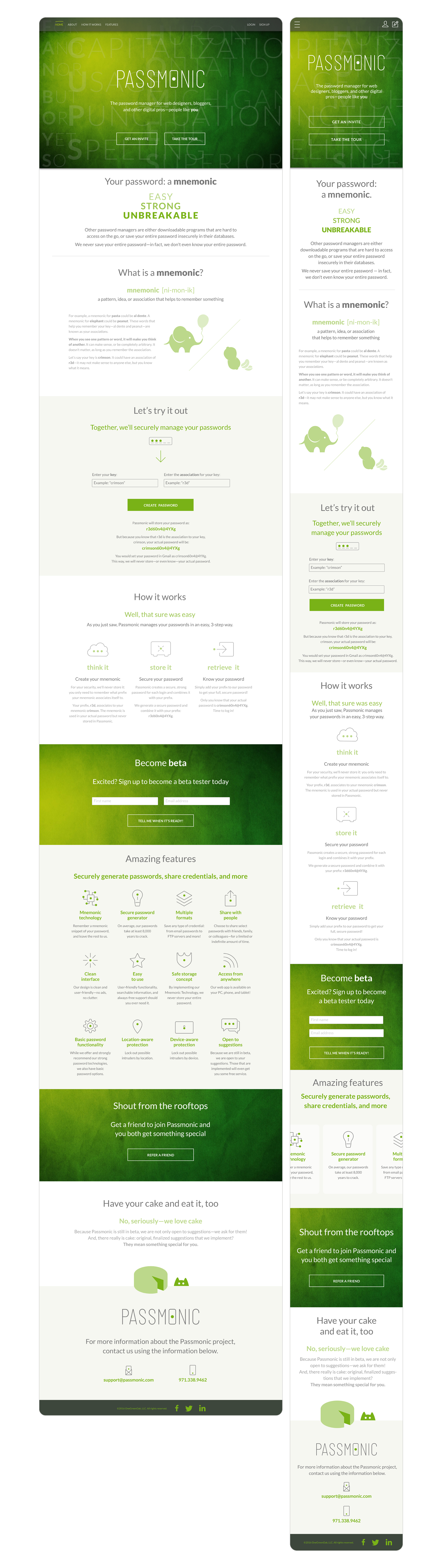
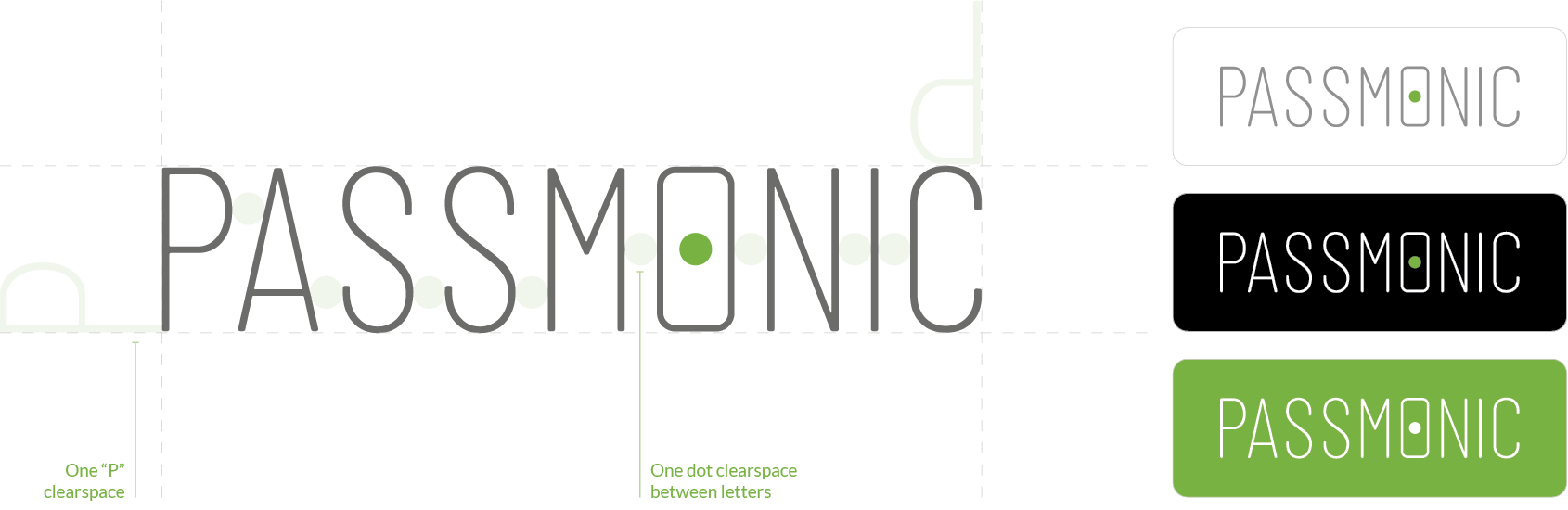
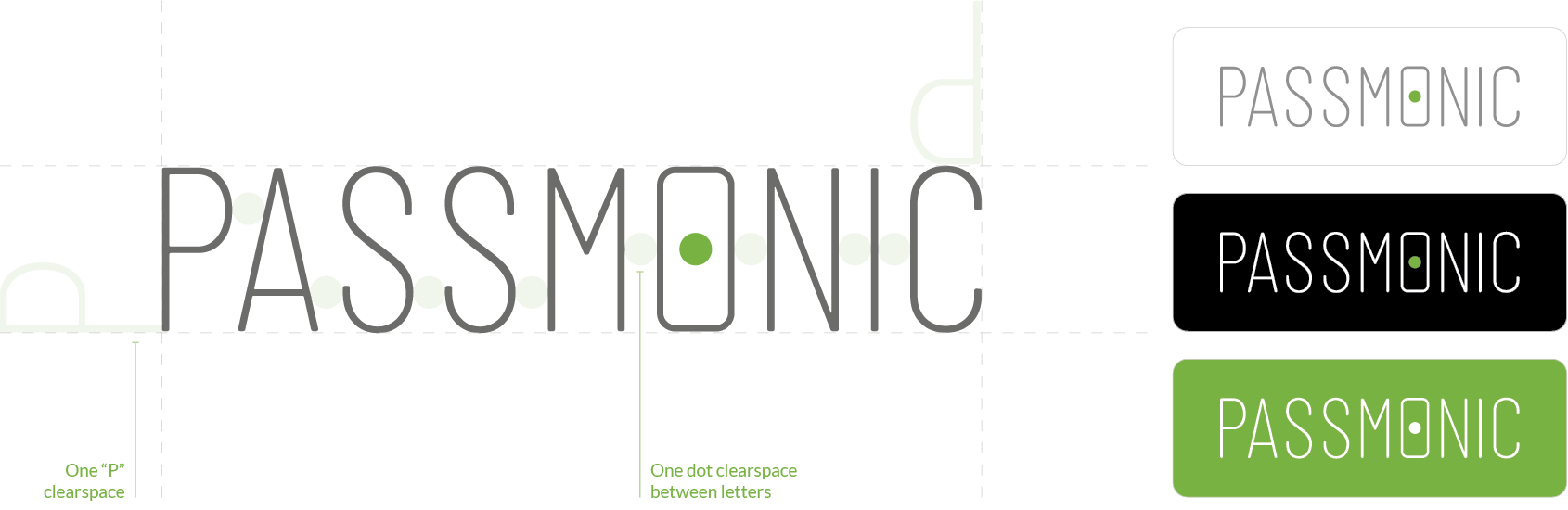
Overview: Passmonic, a credential management platform, needed a visual identity and UI design for its landing page. The challenge was creating an updated identity that reflected the essence of the product. I created a customized identity inspired by the visual look of inputting your password — a dot that hides your character surrounded by a thin stroke.


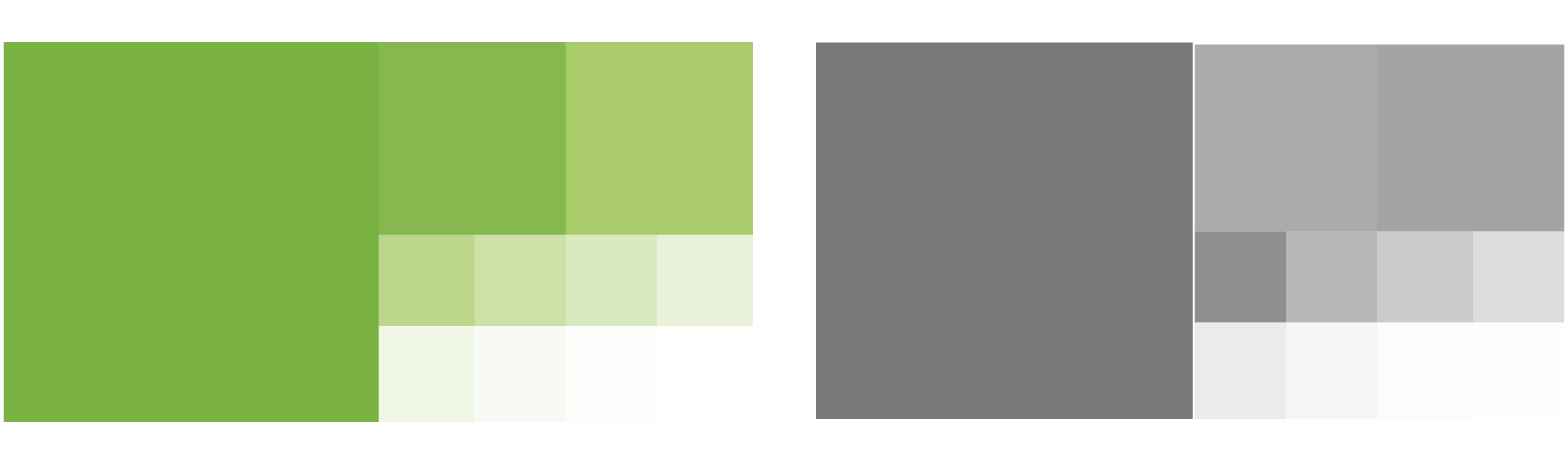
Color palette

Iconography

Typography

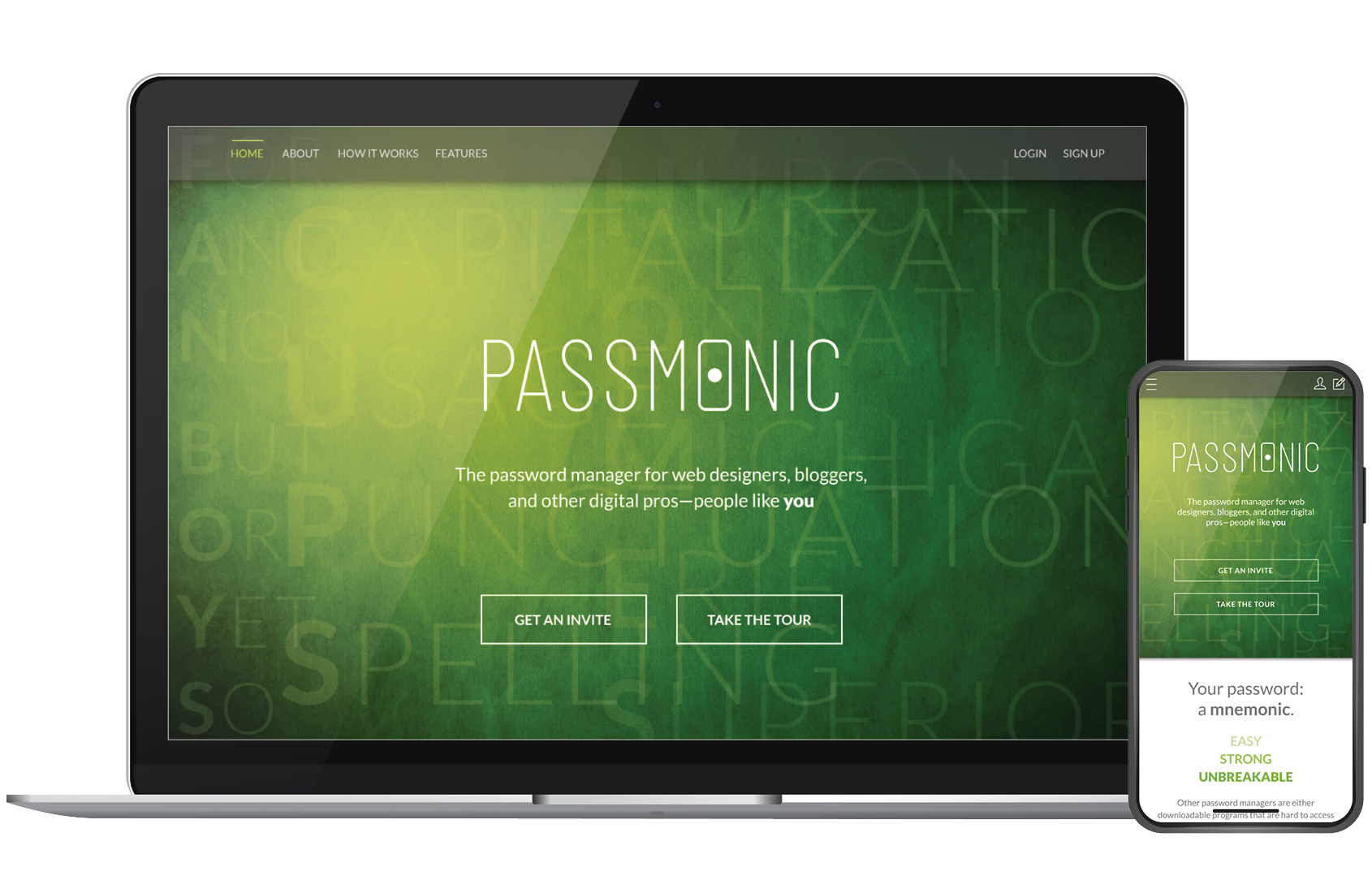
Mockup
“
Mnemonics make use of elaborative encoding, retrieval cues, and imagery as specific tools to encode information in a way that allows for efficient storage and retrieval.”